In this tutorial, you will learn to configure your Spring Boot Web MVC application support Thymeleaf templates.
Thymeleaf Maven Dependency
To make your Spring Boot Web MVC application support Thymeleaf templates, you will need to add one additional dependency to the pom.xml file.
<!-- https://mvnrepository.com/artifact/org.springframework.boot/spring-boot-starter-thymeleaf -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
Templates Folder
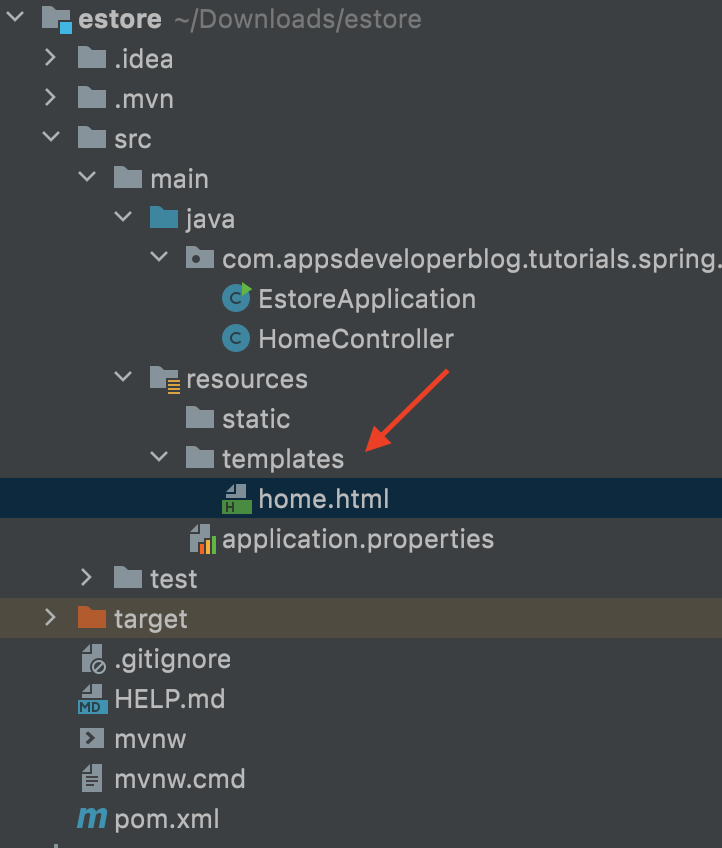
In the Spring Boot Web MVC application, Thymeleaf templates are placed into a /src/main/resources/templates folder.

Controller class
Below is an example of a Controller class. The controller class has a single method that returns a name of a View. Because the name of the View is “home”, you will need to create a Thymeleaf template that is called home.html.
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HomeController {
@GetMapping("/")
public String homePage() {
return "home";
}
}
I hope this tutorial was helpful for you. To learn more about building Web applications with Spring Framework, check other tutorials in the Spring Web MVC category.
Happy learning!